GOOD NEIGHBOUR
Service Design Project | 5 Weeks
Adobe XD | HTML | CSS | JavaScript
Good Neighbour helps people connect with their neighbours in a low-risk and unobtrusive way, equipping them with the tools to print and deliver informative and friendly flyers offering assistance to those who may be cocooning, or just in need of human connection.
Edit for 2022: Good Neighbour was made in April 2020, when it was only permitted to travel within a 2km radius of your home.

OVERVIEW
The Brief
This project began just as restrictions due to Covid-19 came into effect, and managing the uncertainty surrounding those restrictions challenged us to design services that may not have been necessary just two weeks previous. We were also still getting used to our civic responsibility to social distance. The first hurdle was conducting ethnographic research without being physically present.
ETHNOGRAPHIC RESEARCH
Designing In A Time Of Crisis
I began by observing how community organizers responded to the ‘lockdown’ (for want of a better word), and conducted semi-structured online interviews with organizers who were navigating the new normal, and an elderly person who was ‘cocooning’.

Volunteer Outreach Coordinator
◦“There was all this lively solidarity online, but maybe it was missing the mark because it wasn’t reaching the people who needed it the most.”
◦“Written communication is something the elderly are comfortable with.

Events Organizer
◦“It gives me an enormous sense of purpose. So when it’s taken away unexpectedly, that’s what I’m grieving, the sense of purpose.”
◦“It’s for people like us, to have permission to be silly, to sing in a group without having to worry about sounding good or looking cool.”

Cocooning Elderly Person
◦”I couldn’t visit my granddaughter on her birthday, but I am thankful that we are all well and healthy.”
◦”A lady who calls to help me every few weeks now is not able to visit.”
RESEARCH INSIGHTS
Questions Moving Forward

PERSONAS
Understanding The Users



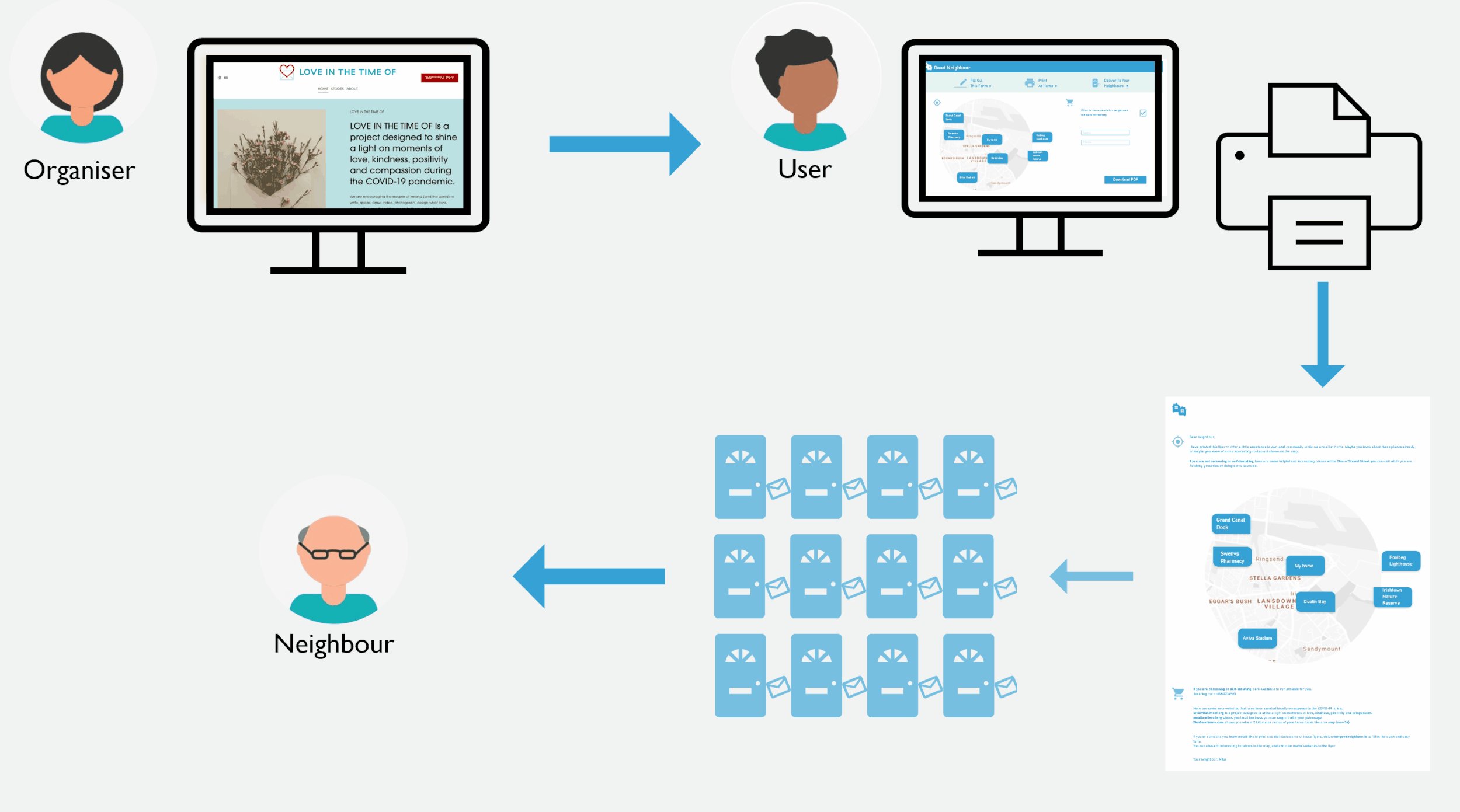
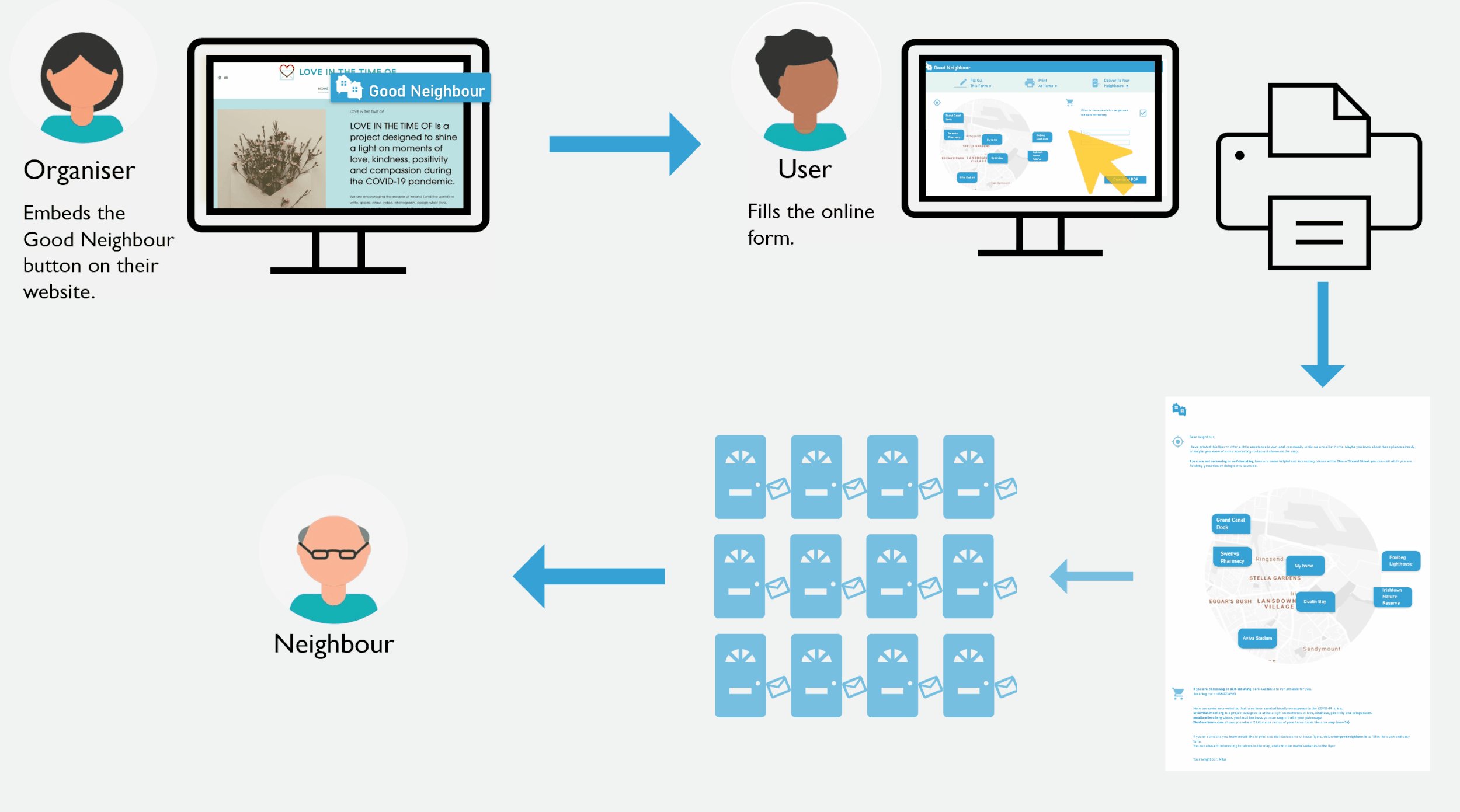
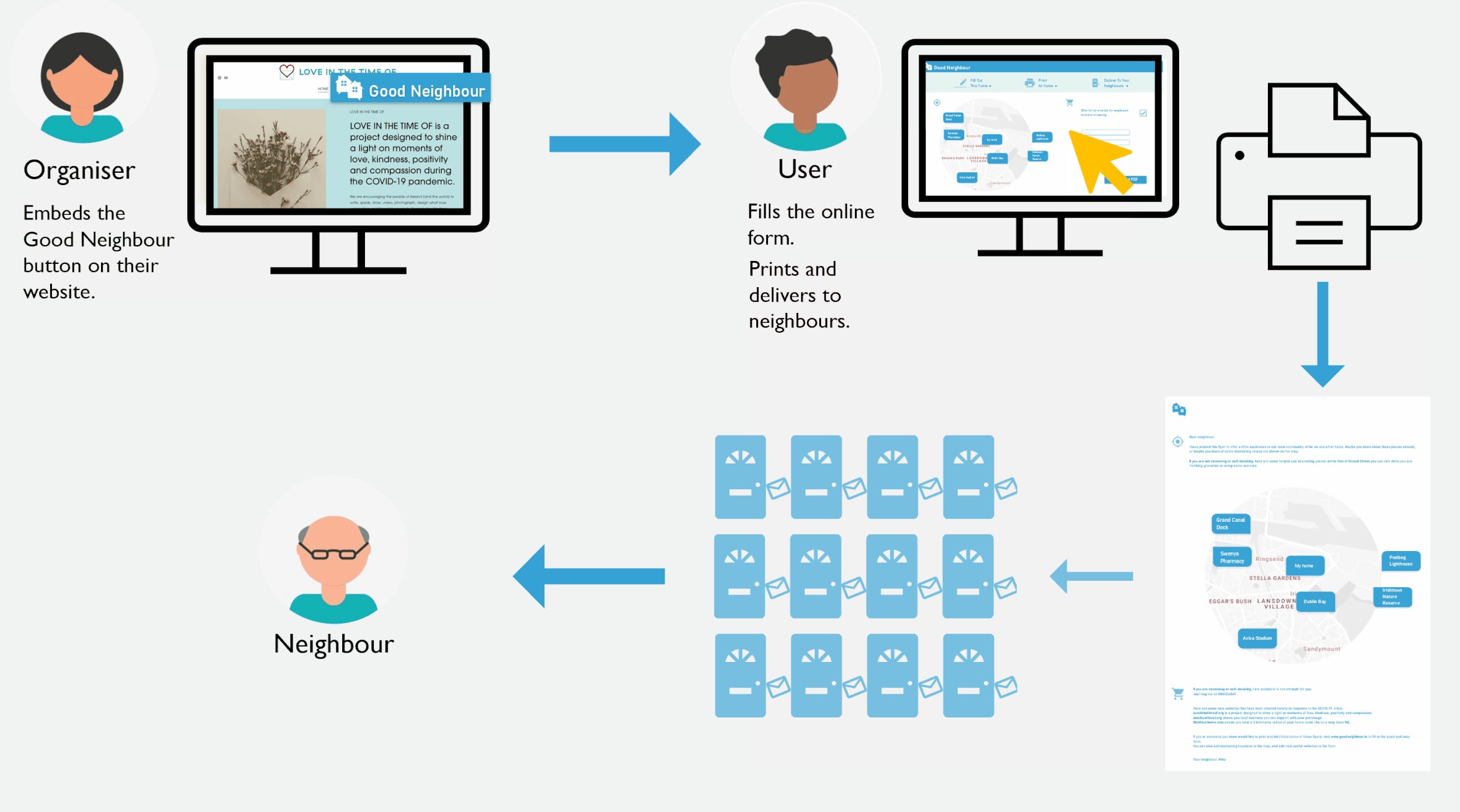
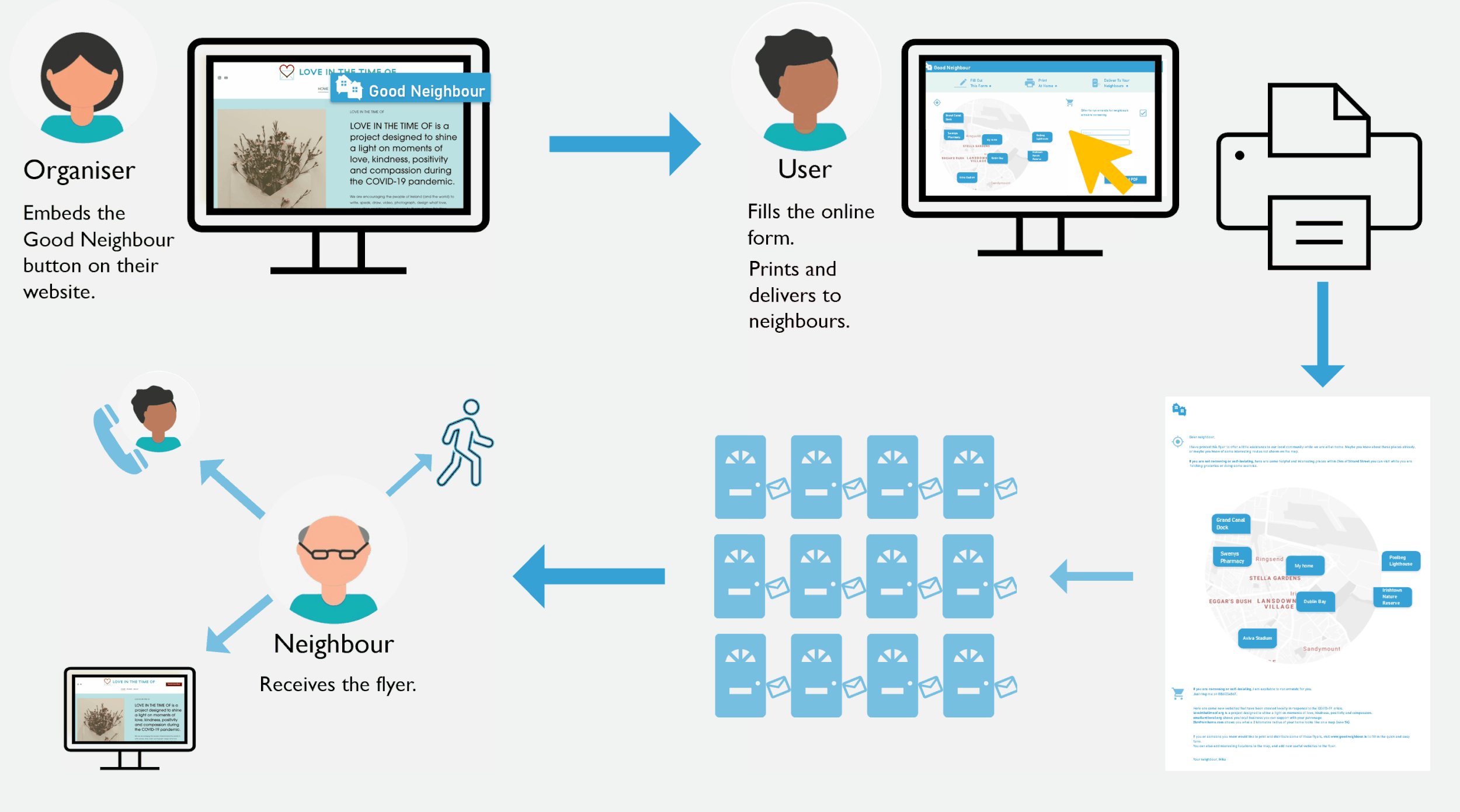
THE SOLUTION
Offering Assistance To Neighbours
At the time, the 2 km travel rule had just come into effect, and I had noticed an online effort to lift spirits. Good Neighbour harnesses the altruism that people were expressing digitally, and extends it to the people who need it most; those who aren’t online, while adhering to hygiene and distancing guidelines.
TESTING
Lo-Fi Prototypes
Quickly drawing up a concept allowed me to test it immediately. Thankfully, I had people to test it on. I quickly found that it was unnecessary to take up real estate on the page with superfluous content, so the idea of including short stories and poems fell to the wayside.
FEEDBACK
Refining The Fidelity
The second iteration was made in Adobe XD, but again, with minimal detail to keep users focused on the flow. It became apparent through testing that if Good Neighbour is suggesting people visit places near them, it should show them where those places are.

PROTOTYPE
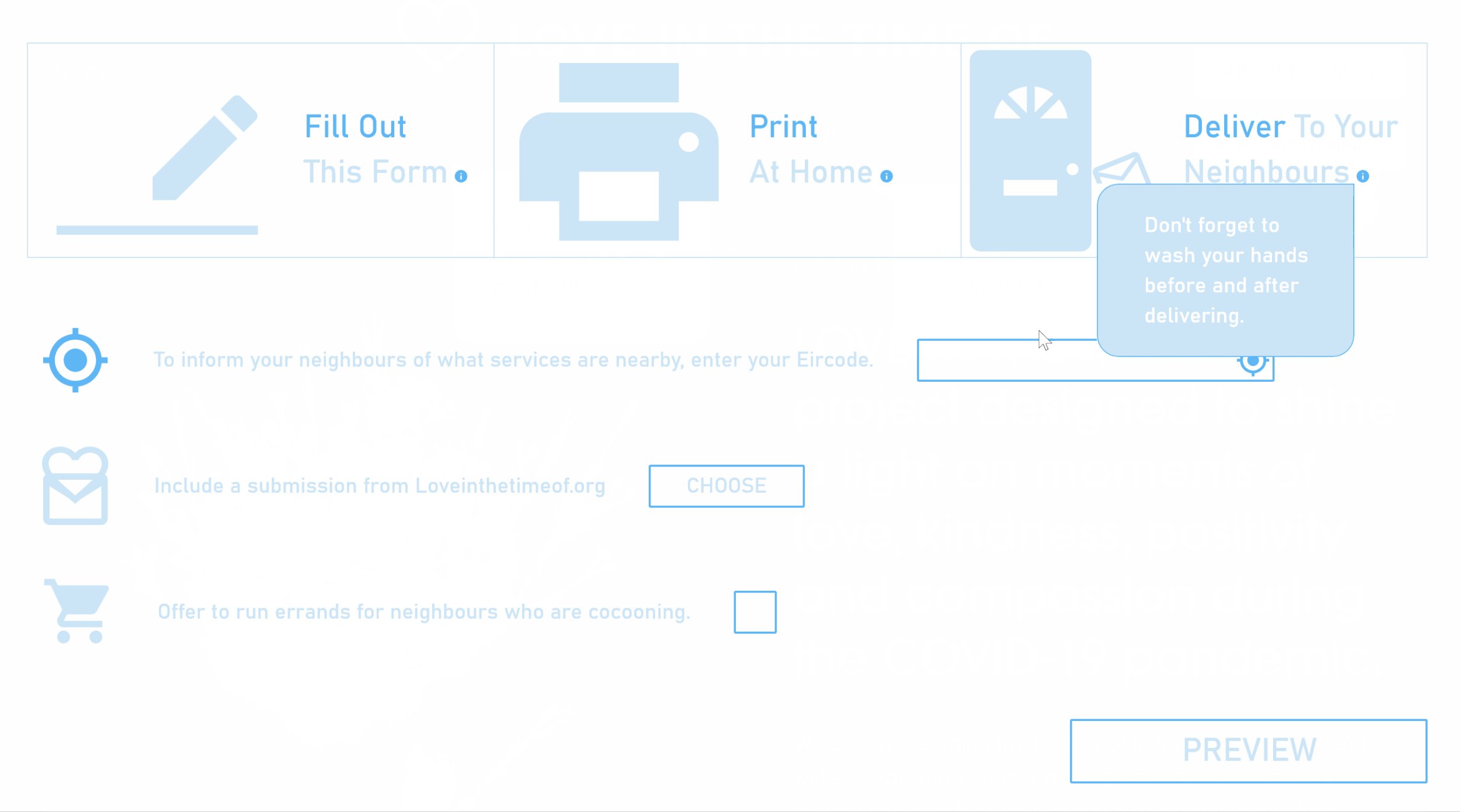
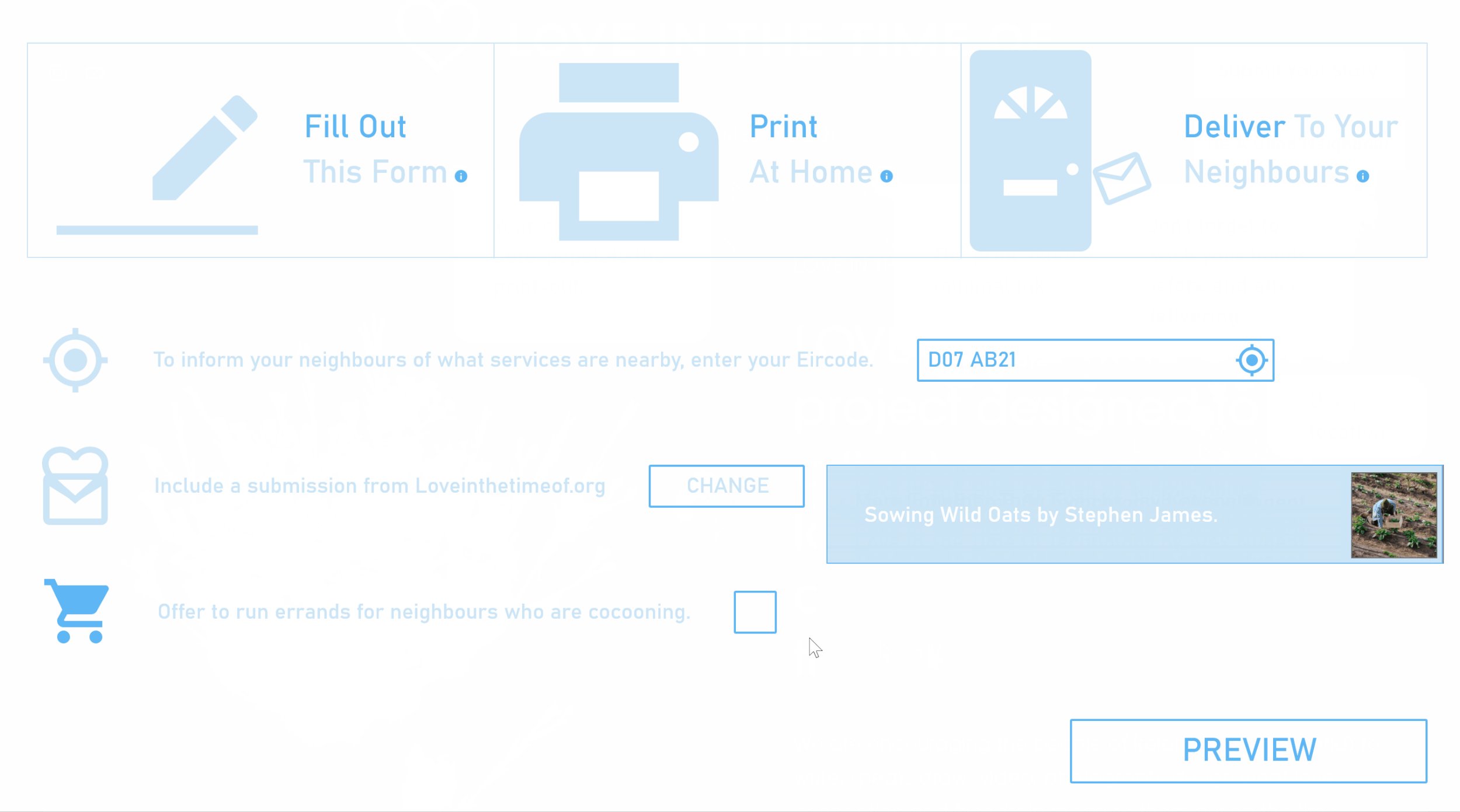
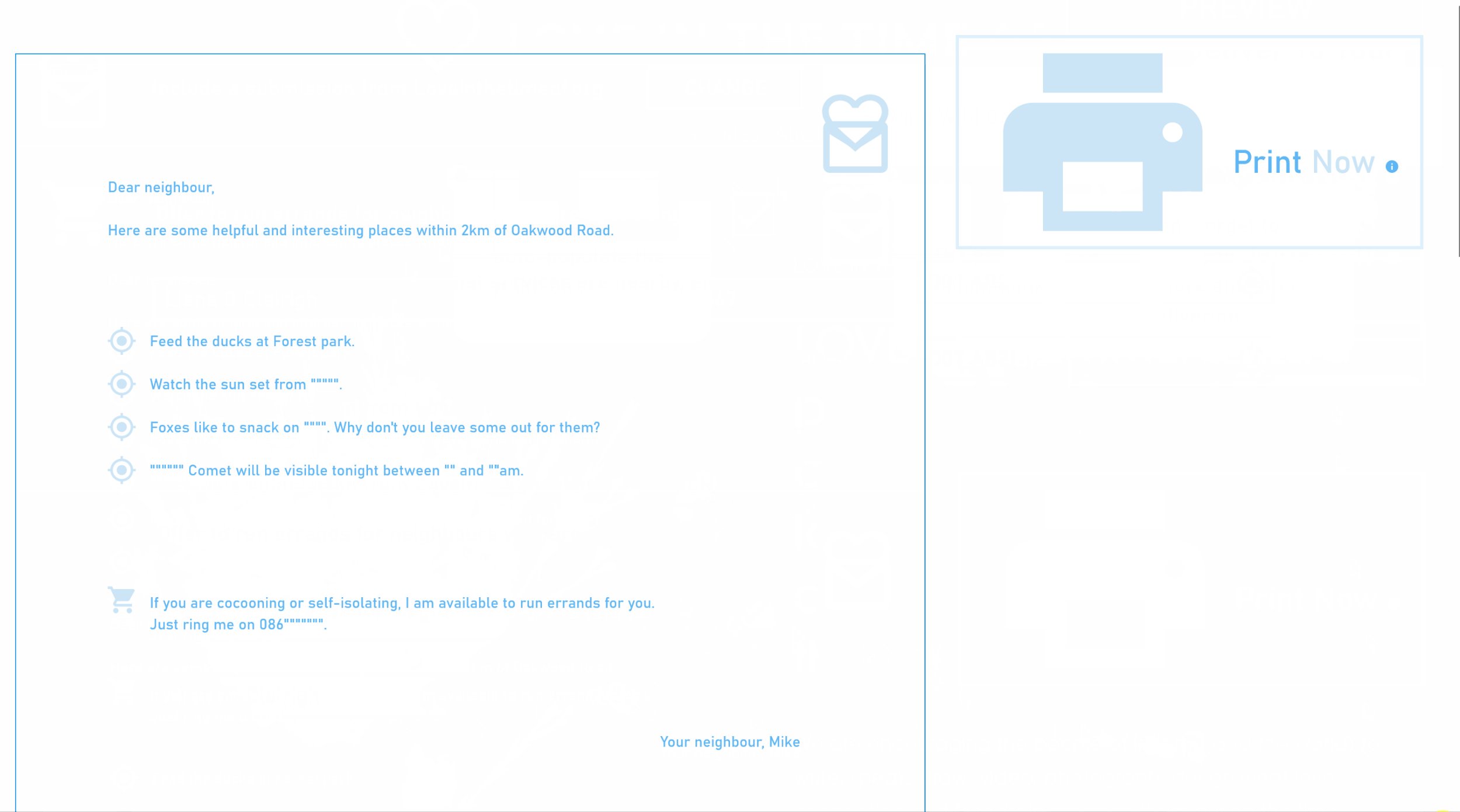
Hi-Fi Screen Flow

PROGRAMMING
Building The Site
Due to restrictions, it was difficult to test an XD prototype on people outside my household, and online form builders were too constrained to represent the service accurately. I built the site using HTML, CSS and JavaScript, and hosted it through Github Pages. This allowed users to test the site without needing to download any prototyping software first. I could then finally get feedback from a variety of users, and I continued improving the site long after the project brief was over.
USABILITY
Remote User Testing
Finally, I could send the site to users outside my household to be tested. I asked them to record themselves using the site, and encouraged them to say whatever came to mind. The videos allowed me to see even minor hesitations that the users might not consider mentioning had they only taken photos. Four distinct problems arose in almost every test.

The instruction text looked too much like a button. By removing this top bar, I could keep the description near the call to action.
The geolocation was not working on first load, so I sought the help of a Javascript developer to debug the code with me.
The fonts weren’t loading for most people. This was an easily fixed error.
The print button was in different places for different people. I had misused flexbox but could not notice it on my monitor.
GOODNEIGHBOUR.IE
The Redesigned Site
With special thanks to Marc O’Cleirigh and Jordyn Chuhalof for lending their expertise.