FLANEUR
UX Project | 2.5 Weeks | Adobe XD
Embark on curated walks through interesting places with Flaneur, an app for people who like to take the scenic route.
OVERVIEW
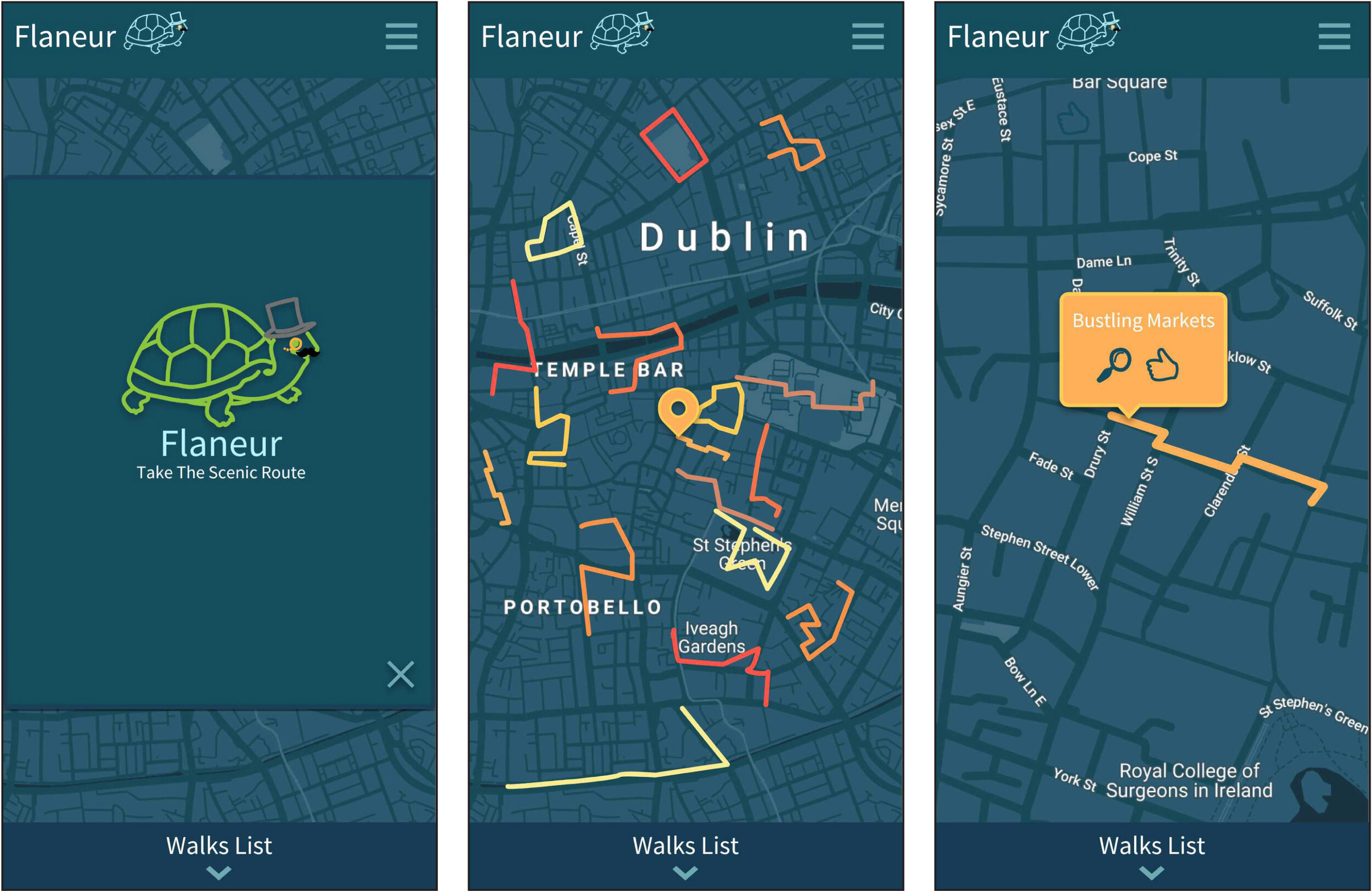
Screen Flow
Flaneur encourages users to wander through interesting parts of a city with no prior planning. Highlighted walks on the home screen allow the user to choose carefully curated walks near them.

RESEARCH
Understanding The User
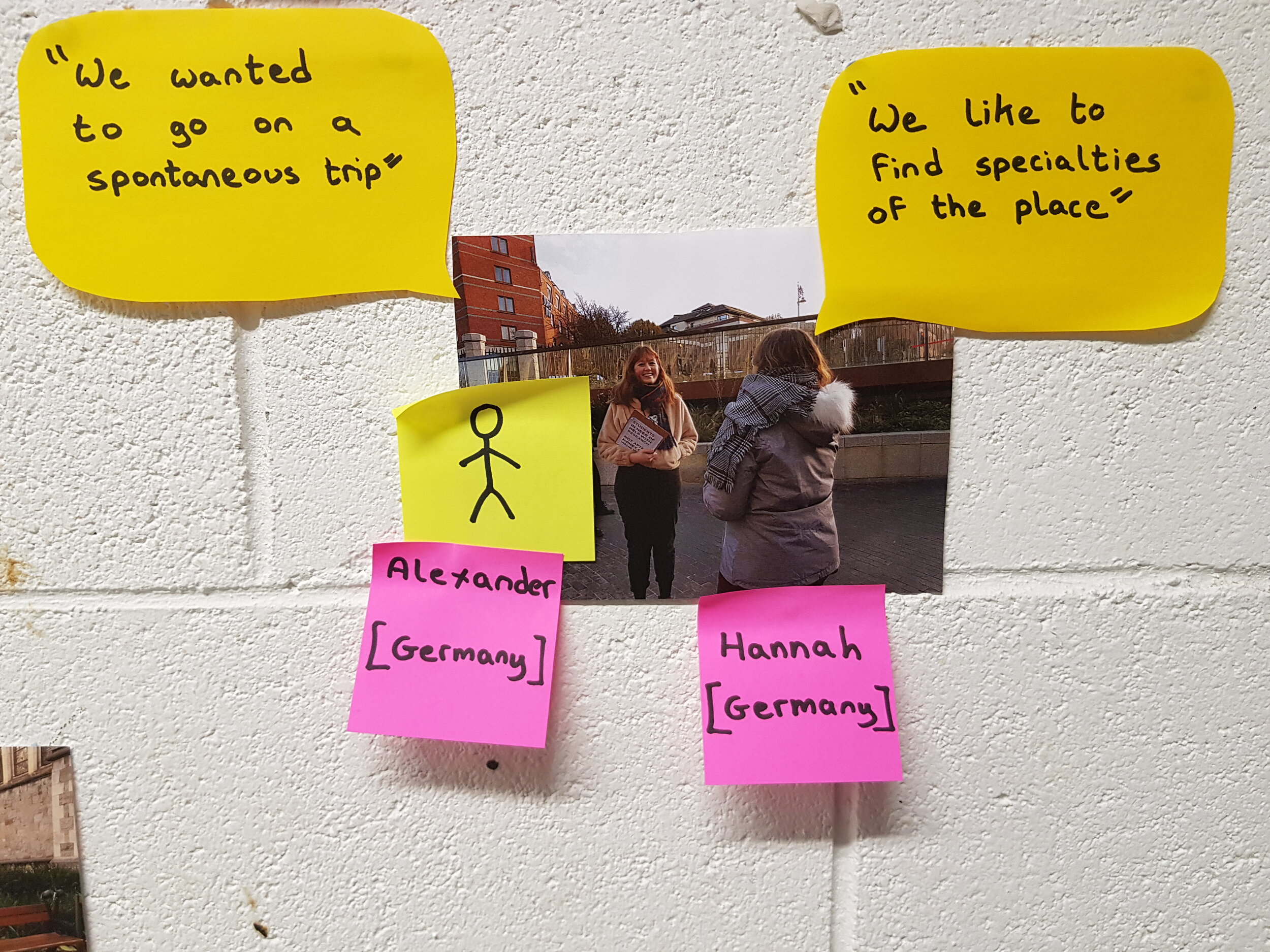
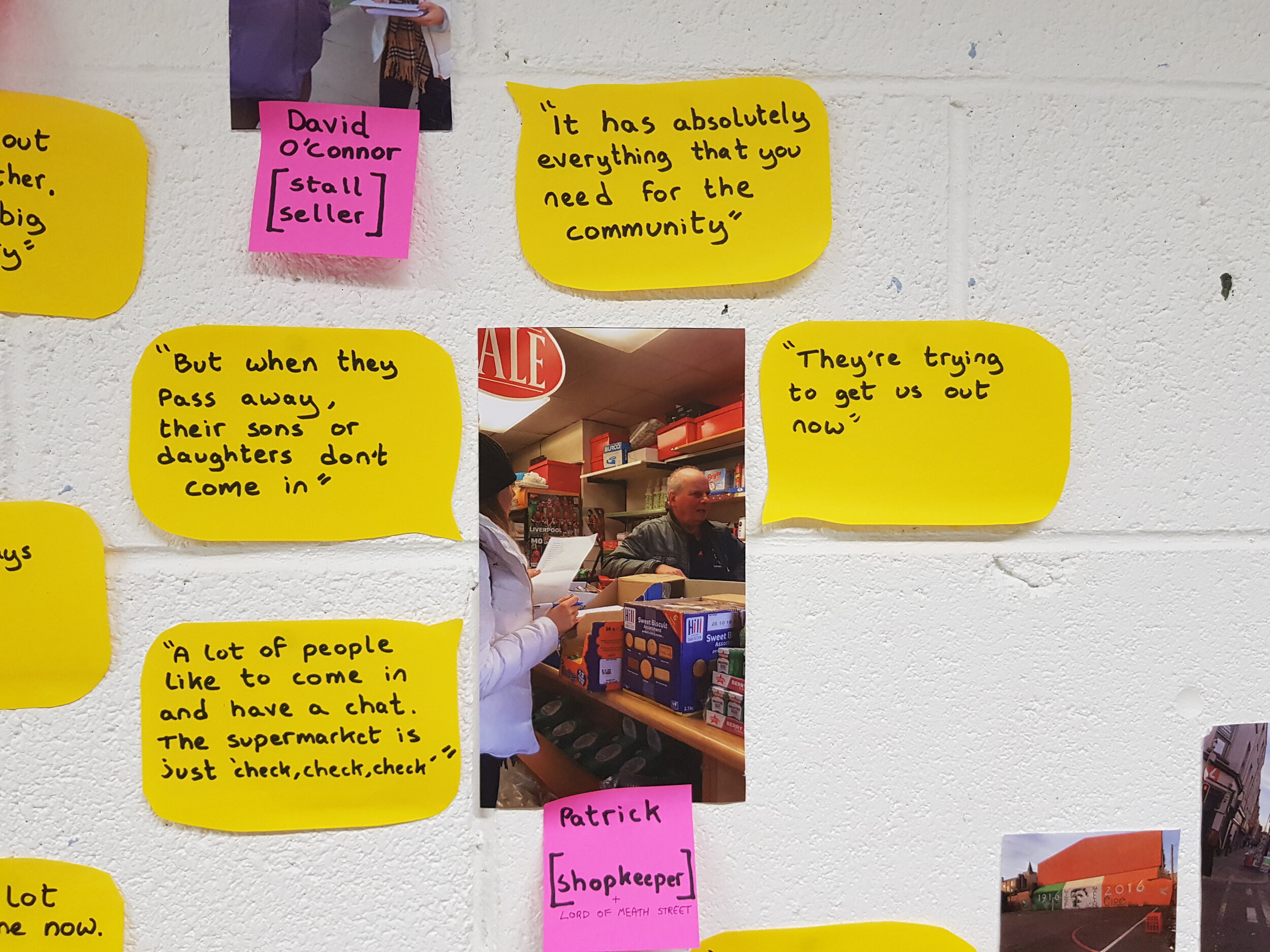
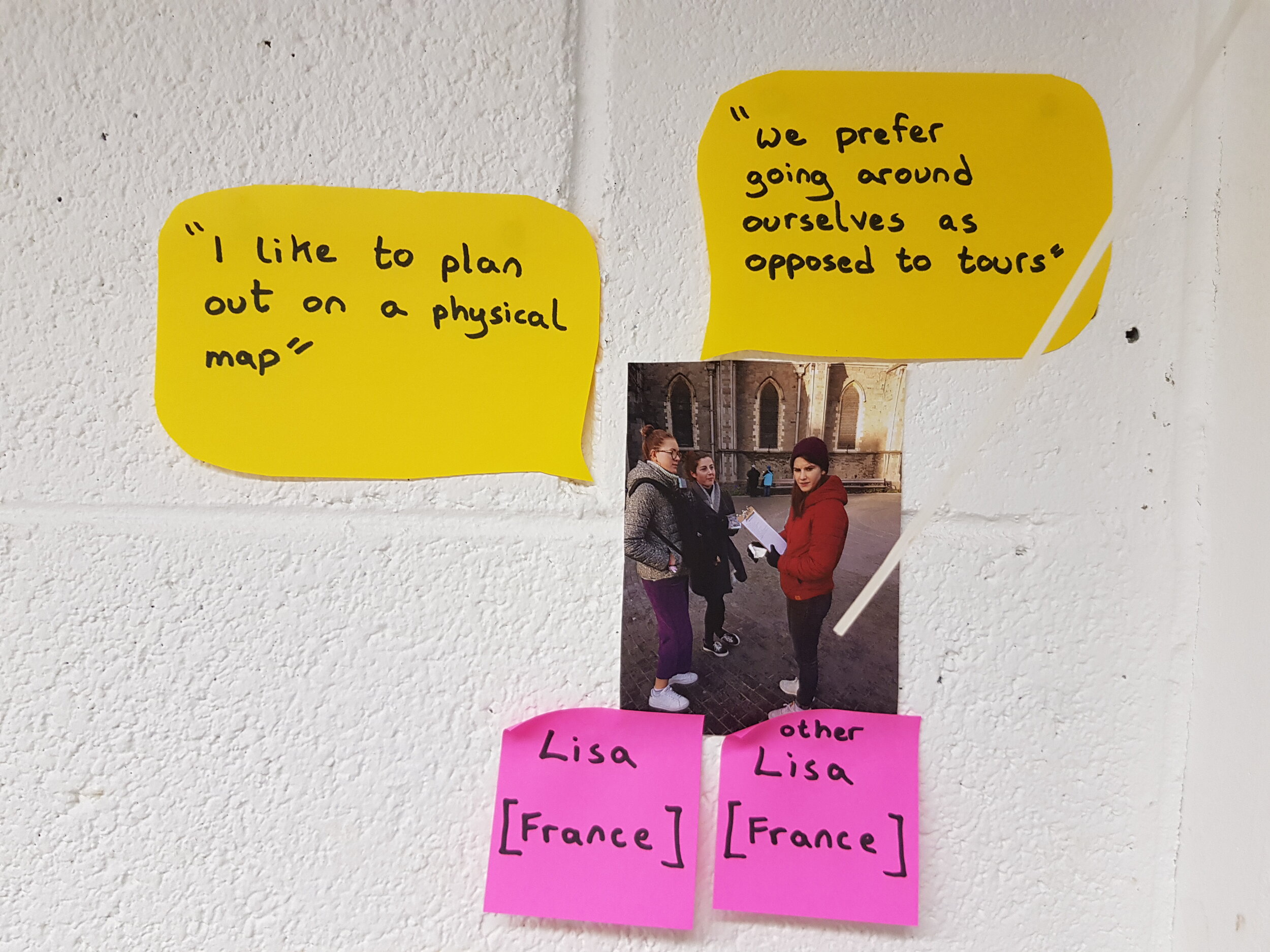
Tasked with creating an app prototype to help tourists explore Dublin; this project naturally began with interviews. Locals gave us an in depth knowledge of the area, and tourists shared their experiences and expectations.
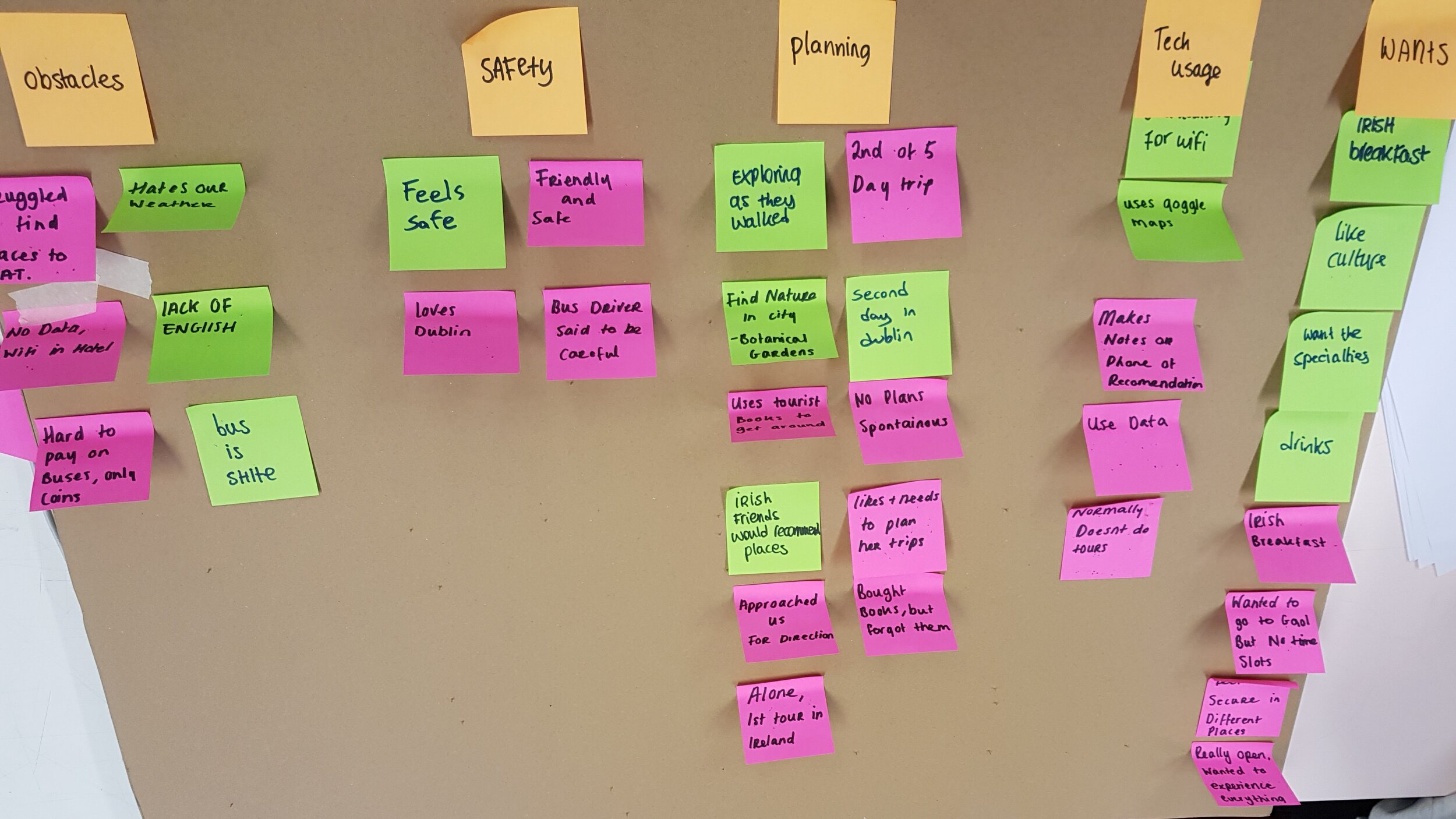
ANALYSIS
Contextualizing The Research
On our user research pin-up, highlighting choice quotes from both locals and tourists allowed us to see areas of connection, and of dissonance. This is the point where we broke from our groups and began to work individually. I had noticed a trend among the tourists I had interviewed. Many had purposefully not planned in advance, and wanted to spontaneously explore Dublin.

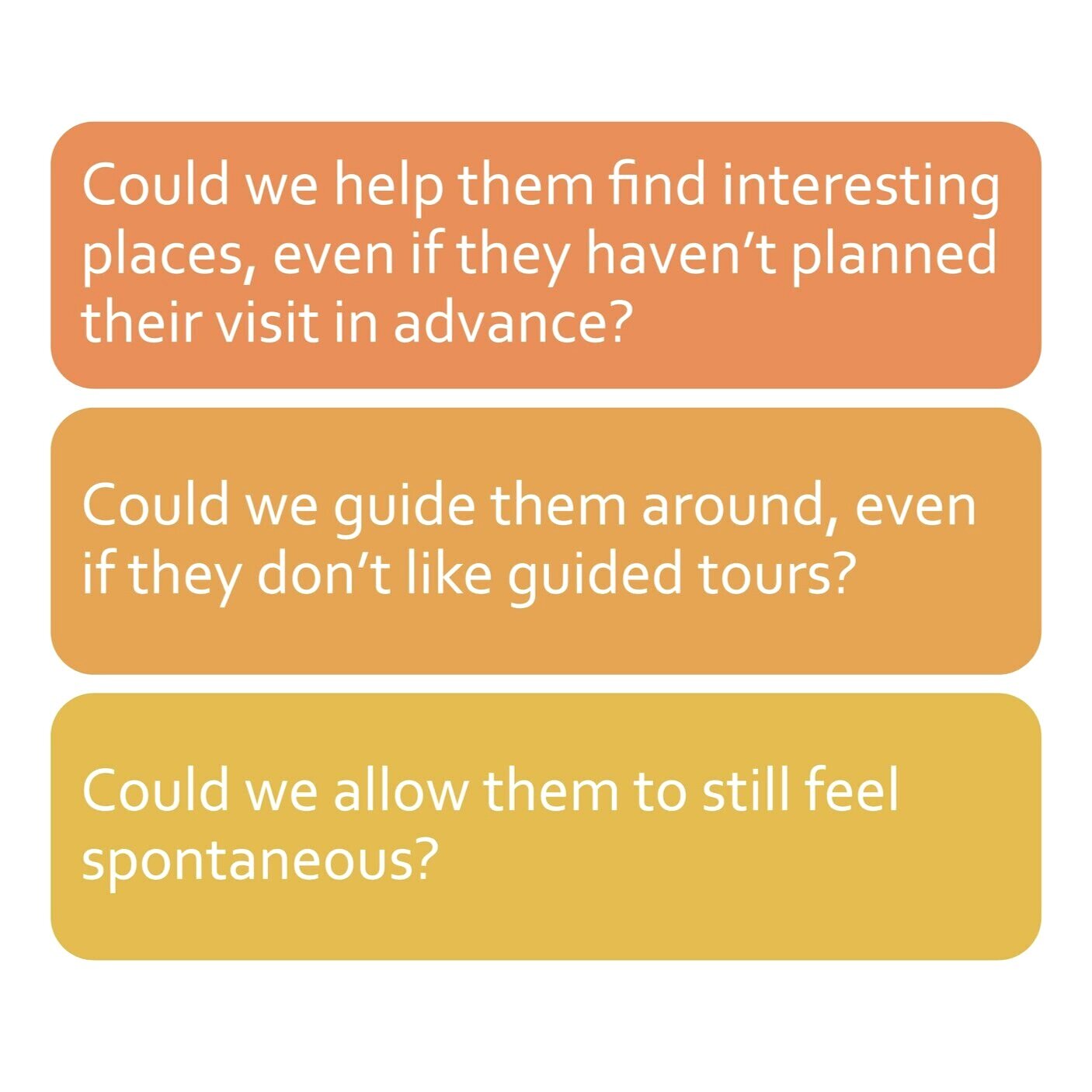
INSIGHTS
Questions Moving Forward
PERSONA
User Goals
Taking the insights gleaned from user interviews; I created a persona from an amalgam of quotes.



Concept Board

PROTOTYPE
Rapid Testing
Quickly putting together some stops on Google maps, I sent it to a tester and documented how she got on. I used post-its and a sharpie to add any possible features.


PROCESS
Paper Prototype
After learning what worked and what didn’t from the user testing, I sketched a paper prototype. This lo-fi mock up allowed me to test the flow of the app, and make changes on the spot.
Screen Flow